| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래머스
- 패스트캠퍼스
- CentOS
- AWS
- 개인프로젝트
- 항해99
- 쇼트유알엘
- Spring
- DB
- EC2
- WEB SOCKET
- JWT
- docker
- 데이터베이스
- 스파르타코딩클럽
- emqx
- 남궁성과 끝까지 간다
- visualvm
- 생성자 주입
- 시큐리티
- java
- @jsonproperty
- 스웨거
- Kafka
- JavaScript
- MYSQL
- 카프카
- 웹개발
- Spring Security
- 스프링의 정석
- Today
- Total
Nellie's Blog
[Vue3] vue-simple-calendar 라이브러리 적용하기 본문
https://github.com/richardtallent/vue-simple-calendar
GitHub - richardtallent/vue-simple-calendar: Simple Vue component to show a month-grid calendar with events
Simple Vue component to show a month-grid calendar with events - richardtallent/vue-simple-calendar
github.com
1. 클론받고
2. 명령어로 라이브러리 설치
npm i --save vue-simple-calendar
npm run dev
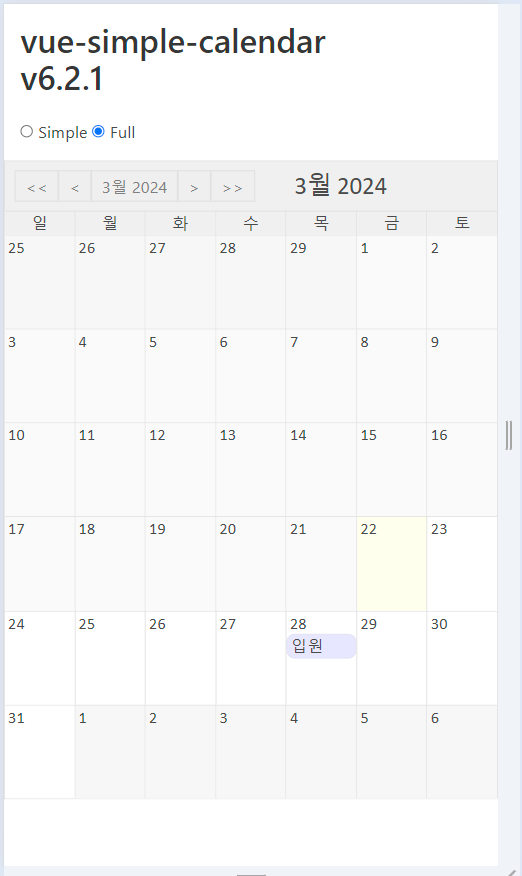
여기엔 캘린더 모양이 2가지가 있다. simple / full (컴포넌트 명은 ExampleSimple / ExampleFull)
3. 원하는 달력 모양으로 커스텀하기
내가 원하는 캘린더 선택 후 ExampleFull 입맛에 맞게 바꿔준다.
원래 프로젝트는 더럽히기 싫어서 클론 받은 프로젝트에서 수정해주었다.
나는 아래와 같이 바꿨다.

4. 현재 프로젝트로 가져오기
그리고 원래 내 프로젝트에 이 프로젝트(달력라이브러리)를 옮겨와야한다.
일단,

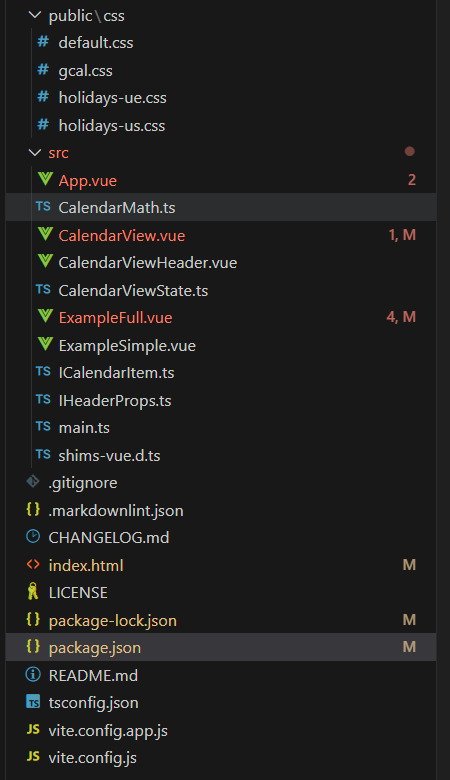
public/css
src
두개 패키지를 복붙했다.
public/css 는 같은 경로에,
src는 원래 내 프로젝트의 component에 달력패키지를 아예 하나 만들어서 src안의 파일을 다 넣어주었다.
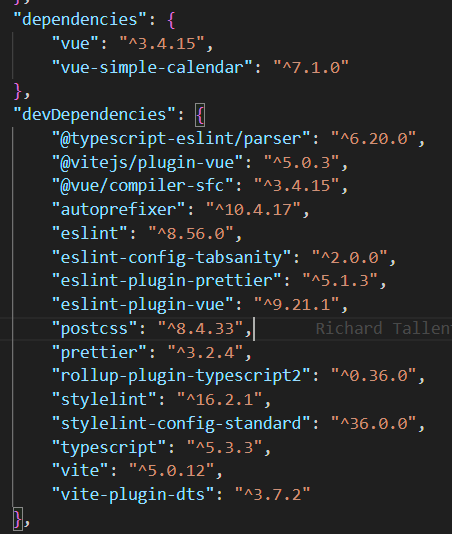
의존성도 옮겨와야해서,
package.json 안의 의존성을 복붙해주었다.
그냥 긁어서 오면, 중복된 부분은 vscode가 표시해주니까 그냥 복붙해서 중복된 의존성은 지워주자.

npm install 명령어가 해당 프로젝트에 있는 package.json을 읽어서 필요한 의존성은 알아서 설치해준다.
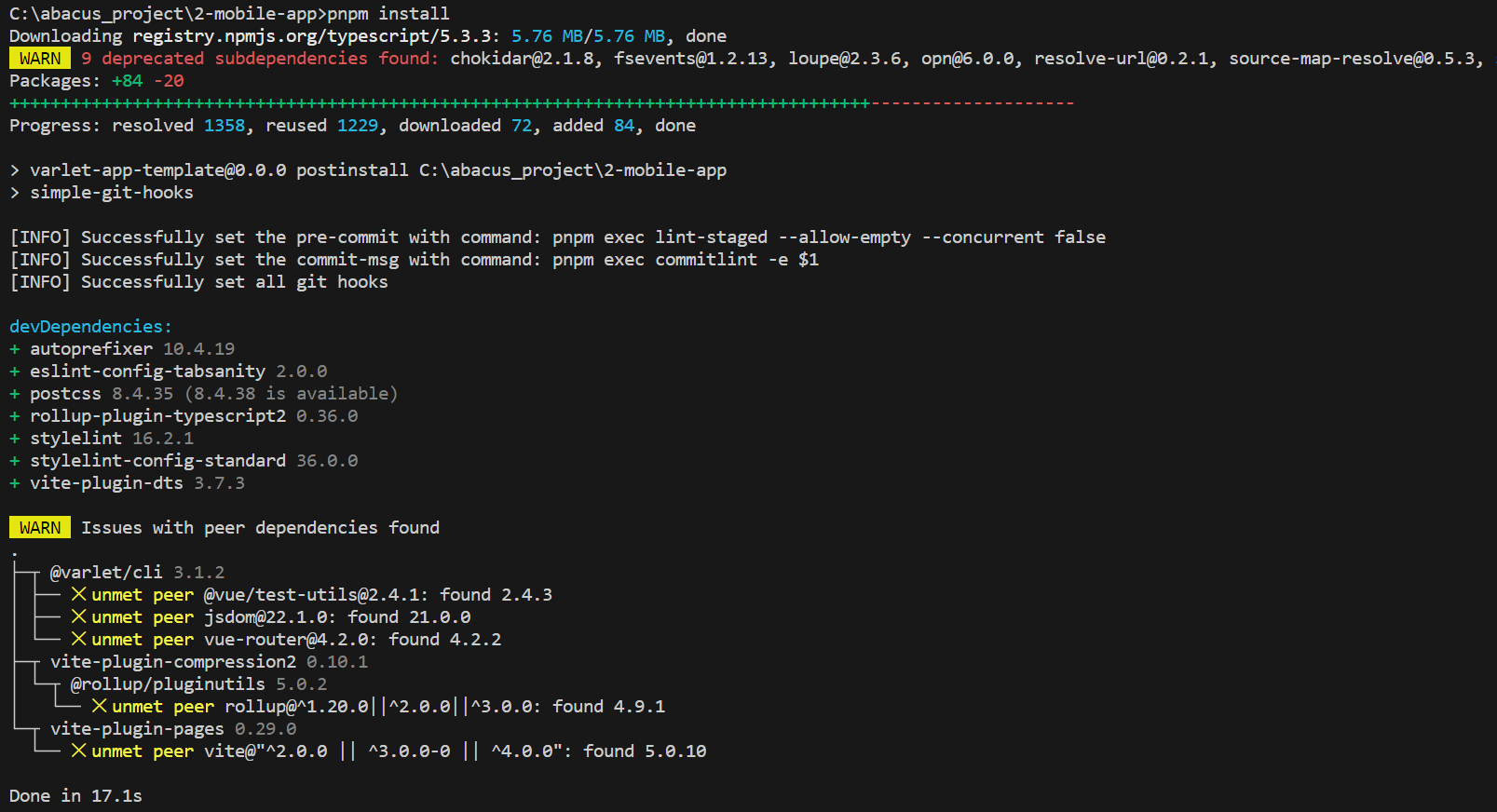
나는 pnpm 을 사용했기 때문에 ,
pnpm install 명령어를 입력해주었다.

잘 가져와졌다!

'Frond-end > Vue' 카테고리의 다른 글
| [vue3] 글 수정 페이지 구현하기 (computed() 사용) (0) | 2024.04.01 |
|---|---|
| [Vue3] 커스텀 달력 구현 (0) | 2024.03.25 |
| [트러블슈팅/ Vue3] 컴포넌트에 데이터 바인딩이 되지 않는 문제(feat. ref, watch) (0) | 2024.03.25 |
| [Vue3, SpringBoot, MariaDB] 이전글/ 다음글 구현하기 (0) | 2024.03.21 |
| [Vue3] 의료 플랫폼 개발 기록 (0) | 2024.03.19 |



