Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- docker
- JWT
- CentOS
- 스파르타코딩클럽
- 쇼트유알엘
- 카프카
- @jsonproperty
- Spring Security
- 개인프로젝트
- visualvm
- 웹개발
- 항해99
- DB
- emqx
- 남궁성과 끝까지 간다
- 스프링의 정석
- JavaScript
- java
- 프로그래머스
- Kafka
- Spring
- WEB SOCKET
- EC2
- 시큐리티
- 생성자 주입
- 데이터베이스
- 패스트캠퍼스
- 스웨거
- AWS
- MYSQL
Archives
- Today
- Total
Nellie's Blog
Illegal invocation 에러 (415에러) 본문
728x90

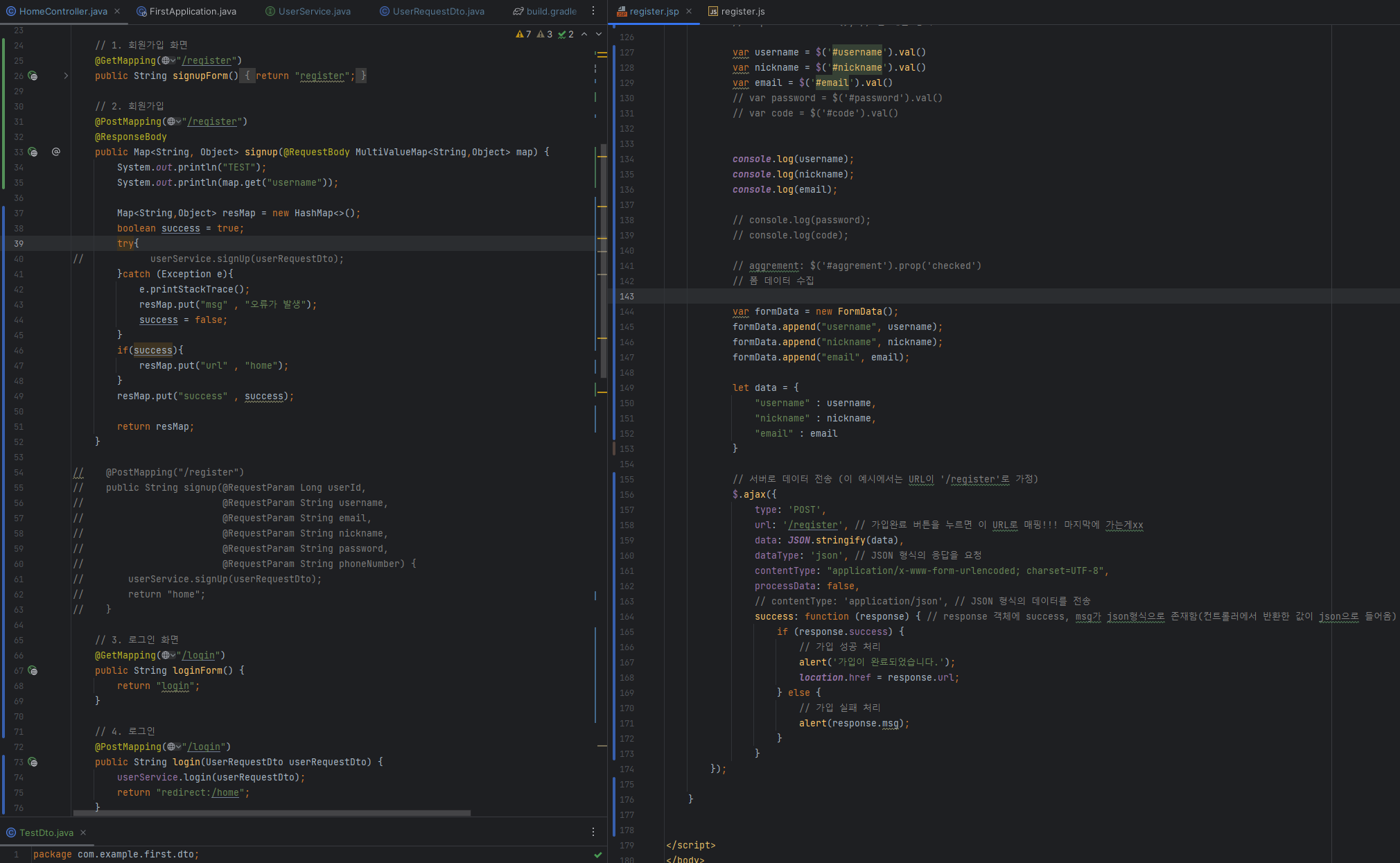
homeController
package com.example.first.controller;
import com.example.first.dto.TestDto;
import com.example.first.dto.UserDto;
import com.example.first.dto.UserRequestDto;
import com.example.first.service.UserService;
import lombok.RequiredArgsConstructor;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.util.MultiValueMap;
import org.springframework.web.bind.annotation.*;
import java.util.HashMap;
import java.util.Map;
@RequiredArgsConstructor
@Controller
@Slf4j
public class HomeController {
private final UserService userService;
// 1. 회원가입 화면
@GetMapping("/register")
public String signupForm() {
return "register";
}
// 2. 회원가입
@PostMapping("/register")
@ResponseBody
public Map<String, Object> signup(@RequestBody MultiValueMap<String,Object> map) {
System.out.println("TEST");
System.out.println(map.get("username"));
Map<String,Object> resMap = new HashMap<>();
boolean success = true;
try{
// userService.signUp(userRequestDto);
}catch (Exception e){
e.printStackTrace();
resMap.put("msg" , "오류가 발생");
success = false;
}
if(success){
resMap.put("url" , "home");
}
resMap.put("success" , success);
return resMap;
}
// 3. 로그인 화면
@GetMapping("/login")
public String loginForm() {
return "login";
}
// 4. 로그인
@PostMapping("/login")
public String login(UserRequestDto userRequestDto) {
userService.login(userRequestDto);
return "redirect:/home";
}
@GetMapping("/home")
public String home() {
return "home";
}
}
register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입 화면 샘플 - Bootstrap</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style>
body {
min-height: 100vh;
background: -webkit-gradient(linear, left bottom, right top, from(#92b5db), to(#1d466c));
background: -webkit-linear-gradient(bottom left, #92b5db 0%, #1d466c 100%);
background: -moz-linear-gradient(bottom left, #92b5db 0%, #1d466c 100%);
background: -o-linear-gradient(bottom left, #92b5db 0%, #1d466c 100%);
background: linear-gradient(to top right, #92b5db 0%, #1d466c 100%);
}
.input-form {
max-width: 680px;
margin-top: 80px;
padding: 32px;
background: #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 8px 20px 0 rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0 8px 20px 0 rgba(0, 0, 0, 0.15);
box-shadow: 0 8px 20px 0 rgba(0, 0, 0, 0.15)
}
</style>
</head>
<body>
<div class="container">
<div class="input-form-backgroud row">
<div class="input-form col-md-12 mx-auto">
<h4 class="mb-3">회원가입</h4>
<form method="post">
<div class="row">
<div class="col-md-6 mb-3">
<label for="username">이름</label>
<input type="text" class="form-control" id="username" placeholder="" value="" required>
<div class="invalid-feedback">
이름을 입력해주세요.
</div>
</div>
<div class="col-md-6 mb-3">
<label for="nickname">별명</label>
<input type="text" class="form-control" id="nickname" placeholder="" value="" required>
<div class="invalid-feedback">
별명을 입력해주세요.
</div>
</div>
</div>
<div class="mb-3">
<label for="email">이메일</label>
<input type="email" class="form-control" id="email" placeholder="you@example.com" required>
<div class="invalid-feedback">
이메일을 입력해주세요.
</div>
</div>
<%-- <div class="mb-3">--%>
<%-- <label for="address">주소</label>--%>
<%-- <input type="text" class="form-control" id="address" placeholder="서울특별시 강남구" required>--%>
<%-- <div class="invalid-feedback">--%>
<%-- 주소를 입력해주세요.--%>
<%-- </div>--%>
<%-- </div>--%>
<%-- <div class="mb-3">--%>
<%-- <label for="address2">상세주소<span class="text-muted"> (필수 아님)</span></label>--%>
<%-- <input type="text" class="form-control" id="address2" placeholder="상세주소를 입력해주세요.">--%>
<%-- </div>--%>
<%-- <div class="row">--%>
<%-- <div class="col-md-8 mb-3">--%>
<%-- <label for="root">가입 경로</label>--%>
<%-- <select class="custom-select d-block w-100" id="root">--%>
<%-- <option value=""></option>--%>
<%-- <option>검색</option>--%>
<%-- <option>카페</option>--%>
<%-- </select>--%>
<%-- <div class="invalid-feedback">--%>
<%-- 가입 경로를 선택해주세요.--%>
<%-- </div>--%>
<%-- </div>--%>
<%-- <div class="col-md-4 mb-3">--%>
<%-- <label for="code">추천인 코드</label>--%>
<%-- <input type="text" class="form-control" id="code" placeholder="" required>--%>
<%-- <div class="invalid-feedback">--%>
<%-- 추천인 코드를 입력해주세요.--%>
<%-- </div>--%>
<%-- </div>--%>
<%-- </div>--%>
<%-- <hr class="mb-4">--%>
<%-- <div class="custom-control custom-checkbox">--%>
<%-- <input type="checkbox" class="custom-control-input" id="aggrement" required>--%>
<%-- <label class="custom-control-label" for="aggrement">개인정보 수집 및 이용에 동의합니다.</label>--%>
<%-- </div>--%>
<div class="mb-4"></div>
<button class="btn btn-primary btn-lg btn-block" type="button" id="registrationForm" onclick="test()">가입 완료</button>
</form>
</div>
</div>
<footer class="my-3 text-center text-small">
<p class="mb-1">© 2021 YD</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function test() {
// e.preventDefault(); // 폼 제출 방지
var username = $('#username').val()
var nickname = $('#nickname').val()
var email = $('#email').val()
// var password = $('#password').val()
// var code = $('#code').val()
console.log(username);
console.log(nickname);
console.log(email);
// console.log(password);
// console.log(code);
// aggrement: $('#aggrement').prop('checked')
// 폼 데이터 수집
var formData = new FormData();
formData.append("username", username);
formData.append("nickname", nickname);
formData.append("email", email);
let data = {
"username" : username,
"nickname" : nickname,
"email" : email
}
// 서버로 데이터 전송 (이 예시에서는 URL이 '/register'로 가정)
$.ajax({
type: 'POST',
url: '/register', // 가입완료 버튼을 누르면 이 URL로 매핑!!! 마지막에 가는게xx
data: JSON.stringify(data),
dataType: 'json', // JSON 형식의 응답을 요청
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
processData: false,
// contentType: 'application/json', // JSON 형식의 데이터를 전송
success: function (response) { // response 객체에 success, msg가 json형식으로 존재함(컨트롤러에서 반환한 값이 json으로 들어옴)
if (response.success) {
// 가입 성공 처리
alert('가입이 완료되었습니다.');
location.href = response.url;
} else {
// 가입 실패 처리
alert(response.msg);
}
}
});
}
</script>
</body>
</html>계속 415 에러가 났다.
MultiValueMap 으로 파라미터를 받아주니 해결되었다.
'Back-end > java' 카테고리의 다른 글
| Path with "WEB-INF" or "META-INF 에러 (0) | 2023.09.13 |
|---|---|
| UnsatisfiedDependencyException , NoClassDefFoundError 에러 (0) | 2023.09.13 |
| [리눅스]리눅스 서버에서 톰캣을 강제종료 하는 방법 (Web server failed to start. Port 8080 was already in use. 해결) (0) | 2023.06.27 |
| [혼공자][챕터13-1] 컬렉션 프레임워크 (1) | 2022.12.14 |
| [혼공자][챕터10] 예외처리 (0) | 2022.12.07 |




