| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 패스트캠퍼스
- 시큐리티
- 항해99
- 웹개발
- MYSQL
- WEB SOCKET
- 남궁성과 끝까지 간다
- @jsonproperty
- AWS
- docker
- EC2
- 스프링의 정석
- Spring
- 데이터베이스
- JavaScript
- 스웨거
- Spring Security
- emqx
- 생성자 주입
- CentOS
- 개인프로젝트
- JWT
- Kafka
- 스파르타코딩클럽
- 카프카
- java
- 프로그래머스
- visualvm
- DB
- 쇼트유알엘
- Today
- Total
Nellie's Blog
[스파르타코딩클럽] 웹개발 종합반 3주차 정리 본문
👉 3주차 수업목표
1. 파이썬 기초 문법을 안다.
2. 원하는 페이지를 크롤링 할 수 있다.
3. pymongo를 통해 mongoDB를 제어할 수 있다.
👉 3주차 설치
1. Python 설치
파이썬을 설치한다는것은?
→ 일종의 번역팩을 설치하는것. 컴퓨터는 101010001 과 같은 언어만 알아듣는데, 파이썬 문법으로 된 것을 101010001로 변환해줄 수 있도록, 번역 패키지를 설치하는 것!!!
2. (윈도우만!) Git bash 설치
👉 2주차 연습 겸 복습 - 스파르타피디아에 OpenAPI 붙여보기
- 아티클들의 정보를 불러오는 OpenAPI를 써서 저장된 포스팅 불러오기(GET)를 만들어보자! 아래 처럼!

<script>
$(document).ready(function(){ //⭐역시 로딩하자마자 바로 실행해야하니까 ready함수 안에 써줄것!
listing(); // ⭐ 그런데 여기선 listing()함수를 실행하면 바로 실행해주세요! 라고 시키자!
});
function listing() {
$('#cards-box').empty() // ⭐원래 보였던 사진들은 지우고 시작해주세요!
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/web/api/movie",
data: {},
success: function (response) {
let rows = response['movies']
for(let i =0; i < rows.length; i++){
let image = rows[i]['image']
let title = rows[i]['title']
let desc = rows[i]['desc']
let star = rows[i]['star']
let comment = rows[i]['comment']
let star_image = '⭐'.repeat(star) // ⭐별의 숫자를 -> 별의갯수로 바꾸는 함수!
let temp_html=` // ⭐let 까먹지말자!!!!!!!!!
<div class="col">
<div class="card">
<img src= "${image}" // ⭐ 이미지 쓸때는 쌍따옴표 꼭 붙일것! src = "" 가 한몸인것이다!
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${star_image}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`
$('#cards-box').append(temp_html)
}
}
})
}
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}
</script>
.....
<div id="cards-box" class="row row-cols-1 row-cols-md-4 g-4"> // ⭐id="cards-box"를 이용해서 이쪽에 append해주자!
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화제목</h5>
<p class="card-text">영화내용</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트</p>
</div>
</div>
</div>
</div>- 코드 전체
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타 피디아</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
width: 100%;
height: 250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pst background-position: center; background-size: cover; color: white; display: flex; flex-direction: column; align-items: center; justify-content: center; } .mytitle > button { width: 200px; height: 50px; background-color: transparent; color: white; border-radius: 50px; border: 1px solid white; margin-top: 10px; } .mytitle > button:hover { border: 2px solid white; } .mycomment { color: gray; } .mycards { margin: 20px auto 0px auto; width: 95%; max-width: 1200px; } .mypost { width: 95%; max-width: 500px; margin: 20px auto 0px auto; padding: 20px; box-shadow: 0px 0px 3px 0px gray; display: none; } .mybtns { display: flex; flex-direction: row; align-items: center; justify-content: center; margin-top: 20px; } .mybtns > button { margin-right: 10px; }
</style>
<script>
$(document).ready(function () {
listing();
});
function listing() {
$('#cards-box').empty()
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/web/api/movie",
data: {},
success: function (response) {
let movies = response['movies']
for (let i = 0; i < movies.length; i++) {
let movie = movies[i]
let title = movie['title']
let desc = movie['desc']
let image = movie['image']
let comment = movie['comment']
let star = movie['star']
let star_image = '⭐'.repeat(star)
let temp_html = `<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${star_image}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`
$('#cards-box').append(temp_html)
}
}
})
}
function open_box() {
$('#post-box').show()
}
function close_box() {
$('#post-box').hide()
}
</script>
</head>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button onclick="open_box()">영화 기록하기</button>
</div>
<div class="mypost" id="post-box">
<div class="form-floating mb-3">
<input id="url" type="email" class="form-control" placeholder="name@example.com">
<label>영화URL</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>-- 선택하기 --</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating">
<textarea id="comment" class="form-control" placeholder="Leave a comment here" id="floatingTextarea2"
style="height: 100px"></textarea>
<label for="floatingTextarea2">코멘트</label>
</div>
<div class="mybtns">
<button type="button" class="btn btn-dark">기록하기</button>
<button onclick="close_box()" type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4" id="cards-box">
</div>
</div>
</body>
</html>
👉 파이썬 기초
- 파이썬은 굉장히 직관적이며 단순한 코드이기 때문에 들여쓰기가 매우 중요하다!!
- 자료형
⭐ 숫자, 문자형
name = 'bob' # 변수에는 문자열이 들어갈 수도 있고,
num = 12 # 숫자가 들어갈 수도 있고,
is_number = True # True 또는 False -> "Boolean"형이 들어갈 수도 있습니다.
⭐리스트 형 (Javascript의 배열형과 동일)
a_list = []
a_list.append(1) # 리스트에 값을 넣는다 (자바스크립트에서는 push였는데 그것만 다름!)
a_list.append([2,3]) # 리스트에 [2,3]이라는 리스트를 다시 넣는다
# a_list의 값은? [1,[2,3]]
# a_list[0]의 값은? 1
# a_list[1]의 값은? [2,3]
# a_list[1][0]의 값은? 2
⭐Dictionary 형 (Javascript의 dictionary형과 동일)
a_dict = {}
a_dict = {'name':'bob','age':21}
a_dict['height'] = 178
# a_dict의 값은? {'name':'bob','age':21, 'height':178}
# a_dict['name']의 값은? 'bob'
# a_dict['age']의 값은? 21
⭐Dictionary 형과 List형의 조합
people = [{'name':'bob','age':20},{'name':'carry','age':38}]
# people[0]['name']의 값은? 'bob'
# people[1]['name']의 값은? 'carry'
person = {'name':'john','age':7}
people.append(person)
# people의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
# people[2]['name']의 값은? 'john'- 함수 :
def ~ 로 시작한다.
⭐함수의 정의 - 이름은 마음대로 정할 수 있음!
# 수학문제에서
f(x) = 2*x+3
y = f(2)
y의 값은? 7
# 자바스크립트에서는
function f(x) {
return 2*x+3
}
# 파이썬에서
def f(x):
return 2*x+3
y = f(2)
y의 값은? 7- 조건문 :
파이썬에서는 괄호대신 콜론(:)을 쓰고 들여쓰기를 잘 해야한다. 들여쓰기를 잘못하면 잘못된 결과 도출!
def oddeven(num): # oddeven이라는 이름의 함수를 정의한다. num을 변수로 받는다.
if num % 2 == 0: # num을 2로 나눈 나머지가 0이면
return True # True (참)을 반환한다.
else: # 아니면,
return False # False (거짓)을 반환한다.
result = oddeven(20)
# result의 값은 무엇일까요? True
def is_adult(age):
if age > 20:
print('성인입니다') # 조건이 참이면 성인입니다를 출력
else:
print('청소년이에요') # 조건이 거짓이면 청소년이에요를 출력
is_adult(30)
# 무엇이 출력될까요? #성인입니다- 반복문 :
파이썬에서의 반복문은, 리스트의 요소들을 하나씩 꺼내쓰는 형태.
⭐ fruits리스트 요소를 하나씩 꺼내기
fruits = ['사과','배','감','귤']
for fruit in fruits:
print(fruit) # 사과, 배, 감, 귤 하나씩 꺼내어 찍힙니다.
⭐ 과일별 갯수 세기 함수
fruits = ['사과','배','배','감','수박','귤','딸기','사과','배','수박']
count = 0
for fruit in fruits:
if fruit == '사과':
count += 1
print(count) # 사과의 갯수를 세어 보여줍니다.
👉 파이썬 패키지 설치하기 (request 라이브러리 패키지)
- Python 에서 패키지는 모듈(일종의 기능들 묶음)을 모아 놓은 단위. 이런 패키지의 묶음을 라이브러리 라고 볼 수 있다.
지금 여기서는 외부 라이브러리를 사용하기 위해서 패키지를 설치하는것.
즉, 여기서는 패키지 설치 = 외부 라이브러리 설치!
- 가상 환경(virtual environment, venv) 이란?
- 프로젝트별로 패키지들을 담을 공구함! 라이브러리 모아둔 곳..
같은 시스템에서 실행되는 다른 파이썬 응용 프로그램들의 동작에 영향을 주지 않기 위해, 파이썬 배포 패키지들을 설치하거나 업그레이드하는것을 가능하게 하는 격리된 실행 환경.
- 앱을 설치할 때 앱스토어/플레이스토어를 가듯이, 새로운 프로젝트의 라이브러리를 가상환경(공구함)에 설치하려면 pip 를 이용해야한다. -- > pip(python install package) 사용 - requests 패키지 설치
(파일 -> 설정 -> 프로젝트 -> Python인터프리터 화면에서 + 버튼 -> requests 검색 -> requests 패키지 설치)
- pip (python install package) 란?
다양한 기능을 지원하는 라이브러리 패키지들(numpy, beautifulsoup 등)을 쉽게 다운로드하고 프로젝트에 포함시킬수있게 관리해주는 시스템! 자바의 경우에는 메이븐(Maven) . pip는 파이썬 3.4 이후 버전에는 기본적으로 포함되어 있어 별도로 설치할 필요가 없다. pip list 명령을 내려 현재 내 컴퓨터에 어떤 파이썬 패키지들이 설치되어 있는지 확인도 가능하다.
- request라이브러리란?
Ajax와 유사하다. API데이터를 추출할때 해당 패키지를 사용하며 , 파이썬에서 HTTP를 호출하는 프로그램을 작성할때 주로 사용한다. 한눈에 봤을때도 어떤 기능인지 알도록 직관적인 API를 제공한다.
GET방식 : requests.get() / POST방식 : request.post() --> 보통 이 두가지 방식으로 사용한다.
- request라이브러리 사용법?
request라이브러리설치 후 → import하기
→ r 변수에 request.get('API url주소') 를 하여 API로부터 데이터를 r변수로 가져오기(GET)방식
→ r 변수에 불러온 데이터가 json의 포맷(형태)를 가지고 있다면 , json()함수를 통해 json의 형태로 출력할수있도록 변형후 rjson변수에 다시 넣기
→ 데이터 가져다가 맘껏 요리하기!!
import requests # requests 라이브러리 설치후 임포트!
r = requests.get('http://spartacodingclub.shop/sparta_api/seoulair') //⭐ajax와다르게 한줄로 데이터를 가져옴!
rjson = r.json()
👉 request 라이브러리 패키지 사용해보기
- request라이브러리를 사용하여 API에서 데이터 받아와서 , 미세먼지가 60미만인 구이름과 미세먼지농도를 출력하세요.
import requests # requests 라이브러리 설치 필요
r = requests.get('http://spartacodingclub.shop/sparta_api/seoulair')
rjson = r.json()
rows = rjson['RealtimeCityAir']['row']
for row in rows:
gu_name = row['MSRSTE_NM']
gu_mise = row['IDEX_MVL']
if(gu_mise < 60):
print(gu_name, gu_mise)
👉 웹스크래핑(크롤링) 기초 - 네이버 영화 사이트 제목을 따오자!
- request로 openAPI의 url의 html을 쉽게 따온다고 해도, 제목을 따오는건 쉽지 않다..
그걸 가능하게 해주는 좋은 라이브러리패키지가 있다!
→ 뷰티불숲 패키지 추가 설치하기(beautifulsoup4) : 'bs4' 검색후 설치.
html을 수프객체로 만들어줘서 추출하기 쉽게 해줌!
- 크롤링 기본 세팅 (5줄)
import requests
from bs4 import BeautifulSoup
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get('https://movie.naver.com/movie/sdb/rank/rmovie.naver?sel=pnt&date=20210829',headers=headers)
soup = BeautifulSoup(data.text, 'html.parser') #⭐ HTML을 BeautifulSoup이라는 라이브러리를 활용해 검색하기 용이한 상태로 만듦
#⭐ soup이라는 변수에 "파싱 용이해진 html"이 담긴 상태가 됨
print(soup) //⭐ 내가 붙여넣은 url의 정보가 html형식으로 쭉쭉~~~ 다 따와진다!!
- beautifulsoup 사용법
1. 원하는 부분에서 마우스 오른쪽 클릭 → 검사
2. 원하는 태그에서 마우스 오른쪽 클릭
3. Copy → Copy selector로 선택자를 복사 → soup.select('복사해온 selector') 이런식으로 넣어서 사용!
import requests
from bs4 import BeautifulSoup
#⭐ URL을 읽어서 HTML를 받아오고,
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86
data = requests.get('https://movie.naver.com/movie/sdb/rank/rmovie.naver?sel=pnt&date=20210829',headers=headers)
#⭐ HTML을 BeautifulSoup이라는 라이브러리를 활용해 검색하기 용이한 상태로 만듦
soup = BeautifulSoup(data.text, 'html.parser')
#⭐ select를 이용해서, tr들을 불러오기 (개발자도구의 copy selector로 복사. 코드도 한번 확인해보기. 어디 위치에 제목이 있는지!)
movies = soup.select('#old_content > table > tbody > tr')
#⭐ movies (tr들) 의 반복문을 돌리기
for movie in movies:
# movie 안에 a 가 있으면,
a_tag = movie.select_one('td.title > div > a') #다 추출한다고해서 select아니고 select_one이다!!
if a_tag is not None: #None으로 나온거 제외하고,
# a의 text를 찍어본다.
print (a_tag.text)#⭐ 선택자를 사용하는 방법 (copy selector)
soup.select('태그명')
soup.select('.클래스명')
soup.select('#아이디명')
soup.select('상위태그명 > 하위태그명 > 하위태그명')
soup.select('상위태그명.클래스명 > 하위태그명.클래스명')
#⭐ 태그와 속성값으로 찾는 방법
soup.select('태그명[속성="값"]')
#⭐ 한 개만 가져오고 싶은 경우
soup.select_one('위와 동일')
👉 Quiz_웹스크래핑(크롤링) 연습
- 네이버영화사이트에서 '순위, 제목, 평점'을 크롤링 해보자!

import requests
from bs4 import BeautifulSoup
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get('https://movie.naver.com/movie/sdb/rank/rmovie.naver?sel=pnt&date=20210829',headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
movies = soup.select('#old_content > table > tbody > tr') #tr까진 모두 동일하니까 여기까지 끊어주기!
for movie in movies:
a = movie.select_one('td.title > div > a')
if a is not None:
rank = movie.select_one('td:nth-child(1) > img')['alt'] #alt에 순위가 담겨있어서 추출! (1)이런거 거슬려도 그냥 신경쓰지말고 복붙해주자!
title = a.text
star = movie.select_one('td.point').text
print(rank, title, star)
#순위를 copy selector했을때 -> old_content > table > tbody > tr:nth-child(2) > td:nth-child(1) > img
#제목을 copy selector했을때 -> old_content > table > tbody > tr:nth-child(2) > td.title > div > a
#별점을 copy selector했을때 -> old_content > table > tbody > tr:nth-child(3) > td.point👉 DB 개괄
- DB는 2가지 종류가 있다.
1) RDBMS(SQL) : 행/열의 생김새가 정해진 엑셀에 데이터를 저장하는 것과 유사하다. 데이터 50만 개가 적재된 상태에서, 갑자기 중간에 열을 하나 더하는 등의 행위가 어렵다. 그러나, 정형화되어 있는 만큼, 데이터의 일관성이나 / 분석에 용이할 수 있다. ex) MS-SQL, My-SQL 등
2) No-SQL : 딕셔너리 형태로 데이터를 저장해두는 DB. 고로 데이터 하나 하나 마다 같은 값들을 가질 필요가 없다. 자유 로운 형태의 데이터 적재에 유리한 대신, 일관성이 부족할 수 있다. ex) MongoDB
3) 그러나 요새는 Cloud 형태로 db를 제공하는게 트렌드이며, 우리도 그중 하나인 MongoDB atlas 라는걸 사용할 것이다.
👉 mongoDB 연결 및 사용하기
mongoDB회원가입 및 계정생성 등의 과정 완료(몽고디비에서 빌려주는 몽고디비Atlas컴퓨터를 하나 배정받고, 그 컴퓨터에 접속할 수 있는 아이디, 패스워드까지 생성함) 후,
1. 파이썬에서 패키지 설치하기 : pymongo, dnspython
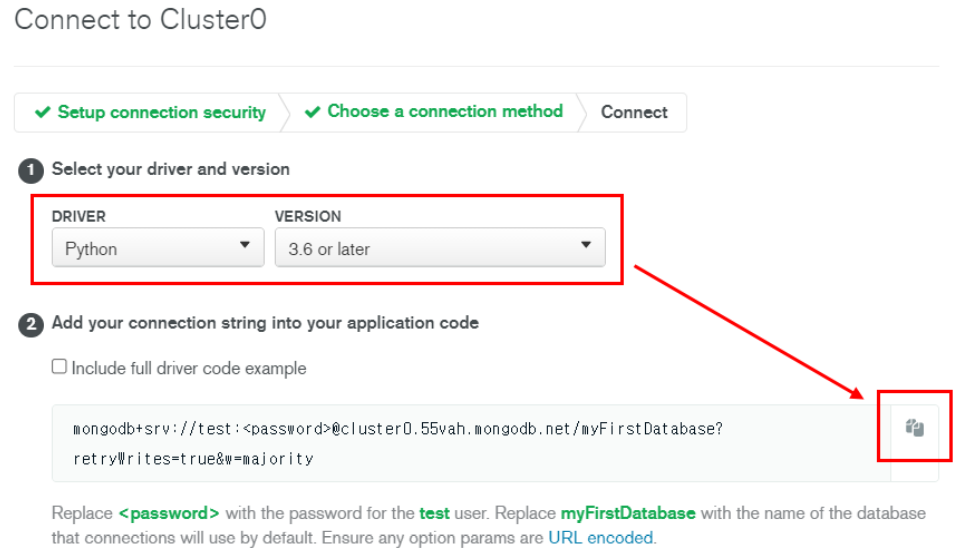
2. 나의 연결 코드 복사하기 : mongoDB Atlas 화면에서 Connect your application → Select your and version에 python, 3.6 or later 선택 → ②application code 우측에 복사버튼클릭

3. pymongo로 파이썬과 mongoDB연결하기
- pymongo 기본코드 (3줄)
from pymongo import MongoClient
client = MongoClient('여기에 URL 입력')
db = client.dbsparta- Mongoclient안에 위에서 복사한 코드를 넣으면 되는데, password를 내 비번으로, myFirstDatabase도 Cluster0으로 바꿔주기!
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.ryuvr6l.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta- 내 파이썬과 mongoDB연결완료! 한번 연결을 했으니, 앞으로 이 세 줄만 복사해서 쓰면 바로 db사용할수 있다!!!!!
4. 잘 연결됐는지 테스트해보기
doc = {
'name':'bob',
'age':27
}
db.users.insert_one(doc) #db에 users라는 데이터베이스에 넣는다는 뜻!5. mongoDB의 Cluster0의 Collections를 확인하면 데이터가 잘 들어온 것을 확인!
👉 pymongo로 DB조작하기
- pymongo 코드 요약
# 저장 - 예시
doc = {'name':'bobby','age':21}
db.users.insert_one(doc)
# 한 개 찾기 - 예시
user = db.users.find_one({'name':'bobby'})
# 여러개 찾기 - 예시 ( _id 값은 제외하고 출력)
all_users = list(db.users.find({},{'_id':False})) #자동으로 pymongo가 ~id값을 붙여주기때문에 그거 빼고 보여주세요! 하는것.
# 바꾸기 - 예시
db.users.update_one({'name':'bobby'},{'$set':{'age':19}})
# 지우기 - 예시
db.users.delete_one({'name':'bobby'})👉 웹스크래핑 결과 저장하기
- 위에서 네이버영화사이트에서 '순위, 제목, 평점'을 크롤링 했던것을 db에 저장해보자!
- 아주 간단하다. 위에 pymongo기본코드 3줄 넣어서 db와 연결해주고, 아래에 doc= { }으로 정보 넣을 변수 만들고, db.데이터베이스명.insert_one(doc) 해주면 저장완료!!!
import requests
from bs4 import BeautifulSoup
#⭐pymongo기본코드 3줄 넣어주고!!!
from pymongo import MongoClient
client = MongoClient('mongodb+srv://test:sparta@cluster0.ryuvr6l.mongodb.net/Cluster0?retryWrites=true&w=majority')
db = client.dbsparta
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get('https://movie.naver.com/movie/sdb/rank/rmovie.naver?sel=pnt&date=20210829',headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
movies = soup.select('#old_content > table > tbody > tr') #tr까진 모두 동일하니까 여기까지 끊어주기!
for movie in movies:
a = movie.select_one('td.title > div > a')
if a is not None:
rank = movie.select_one('td:nth-child(1) > img')['alt']
title = a.text
star = movie.select_one('td.point').text
#⭐만들어놓은 코드 아래에 doc = { } 안에 '컬럼명' : 변수명, 지정해주고 db.데이터베이스명.insert_one(doc)해줘서 넣어주기!
doc = {
'title' : title,
'rank' : rank,
'star' : star
}
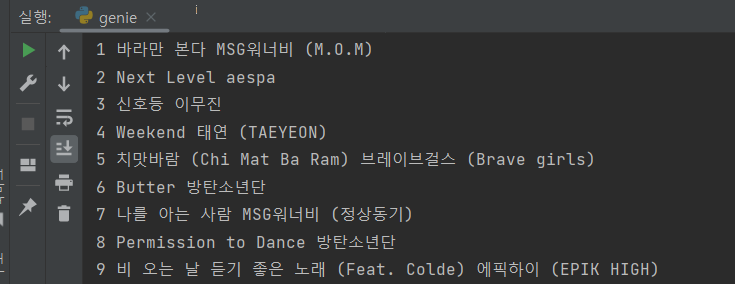
db.movies.insert_one(doc)👉 3주차 숙제 - 지니뮤직 크롤링하기

-힌트 : text[0:2]를 사용해서 앞에 순위자르기, .strip()이용해서 빈칸없애기.
import requests
import strip as strip
from bs4 import BeautifulSoup
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get('https://www.genie.co.kr/chart/top200?ditc=M&rtm=N&ymd=20210701',headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
print(soup)
# 순위, 곡제목, 가수를 크롤링 하세요.
#순위 : #body-content > div.newest-list > div > table > tbody > tr:nth-child(1) > td.number
#순위 : #body-content > div.newest-list > div > table > tbody > tr:nth-child(2) > td.number
#제목 : #body-content > div.newest-list > div > table > tbody > tr:nth-child(1) > td.info > a.title.ellipsis
#가수 : #body-content > div.newest-list > div > table > tbody > tr:nth-child(1) > td.info > a.artist.ellipsis
songs = soup.select('#body-content > div.newest-list > div > table > tbody > tr') #여기서는 tr:nth-child(1)이거 다 붙이면 에러남. tr까지만 붙이기
for song in songs:
rank = song.select_one('td.number').text[0:2].strip()
title = song.select_one('td.info > a.title.ellipsis').text.strip()
artist = song.select_one('td.info > a.artist.ellipsis').text
print(rank,title,artist)'회고록 > 항해99' 카테고리의 다른 글
| 프로젝트 서버에 올리기 정리 (0) | 2022.11.04 |
|---|---|
| [스파르타코딩클럽] 웹개발 종합반 5주차 정리 (2) | 2022.09.23 |
| [스파르타코딩클럽] 웹개발 종합반 4주차 정리 (4) | 2022.09.22 |
| [스파르타코딩클럽] 웹개발 종합반 2주차 정리 (4) | 2022.09.20 |
| [스파르타코딩클럽] 웹개발 종합반 1주차 정리 (5) | 2022.09.19 |




