Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Kafka
- visualvm
- 스파르타코딩클럽
- 스웨거
- 남궁성과 끝까지 간다
- 웹개발
- @jsonproperty
- emqx
- 시큐리티
- 패스트캠퍼스
- MYSQL
- 데이터베이스
- AWS
- 프로그래머스
- EC2
- Spring Security
- JWT
- docker
- 항해99
- 생성자 주입
- 스프링의 정석
- 카프카
- java
- DB
- CentOS
- 쇼트유알엘
- JavaScript
- Spring
- 개인프로젝트
- WEB SOCKET
Archives
- Today
- Total
목록달력 기능 (1)
Nellie's Blog
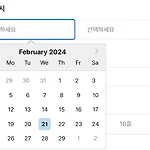
 [React] datepicker 적용해보기
[React] datepicker 적용해보기
next.js 와 react.js 로 개발하며 적용한 부분이다. 아래와 같이 모바일 화면 안에서 예약 일시에 datepicker 를 사용하여 입력받고 싶었다. 기획 상으로 부터 요청 받은 적용 조건 사항은 아래와 같다. 원하는 달력 적용 조건 - 이전 달, 다음 달은 회색 처리하여 표시되도록 할 것 - 달력을 선택하기 전에 오늘 날짜가 표시되도록 할 것 - 오늘 이전으로는 선택하지 못하도록 할 것 - 한달 뒤는 선택하지 못하도록 할 것 타임피커 적용 조건 - 09~24시만 적용되도록 할 것 - 30분 단위로 선택하도록 할 것 리액트에서 제공하는 datepicker 라는 라이브러리를 사용하면 아주 편하게 적용할 수 있다. 설치 먼저 터미널에 아래 명령어를 입력해주고 설치해 준다. npm install re..
Frond-end/React
2024. 2. 21. 16:27
