[Vue3] vue-simple-calendar 라이브러리 적용하기
https://github.com/richardtallent/vue-simple-calendar
GitHub - richardtallent/vue-simple-calendar: Simple Vue component to show a month-grid calendar with events
Simple Vue component to show a month-grid calendar with events - richardtallent/vue-simple-calendar
github.com
1. 클론받고
2. 명령어로 라이브러리 설치
npm i --save vue-simple-calendar
npm run dev
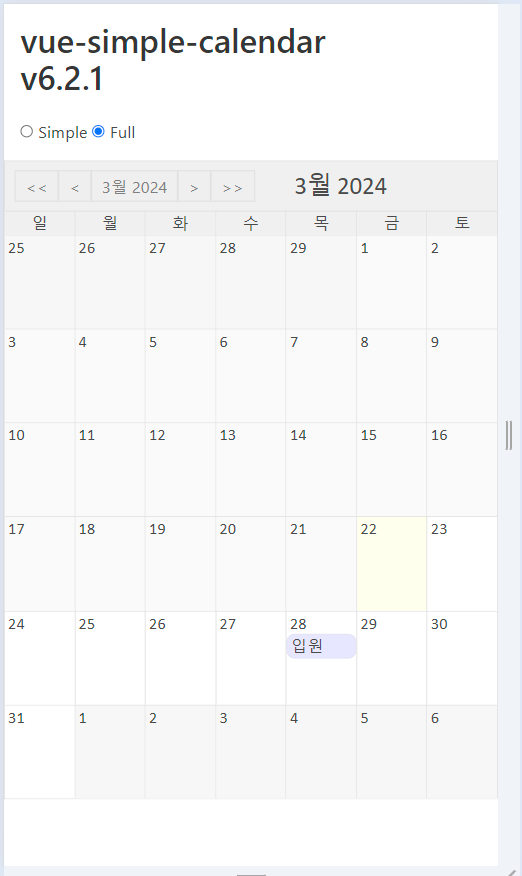
여기엔 캘린더 모양이 2가지가 있다. simple / full (컴포넌트 명은 ExampleSimple / ExampleFull)
3. 원하는 달력 모양으로 커스텀하기
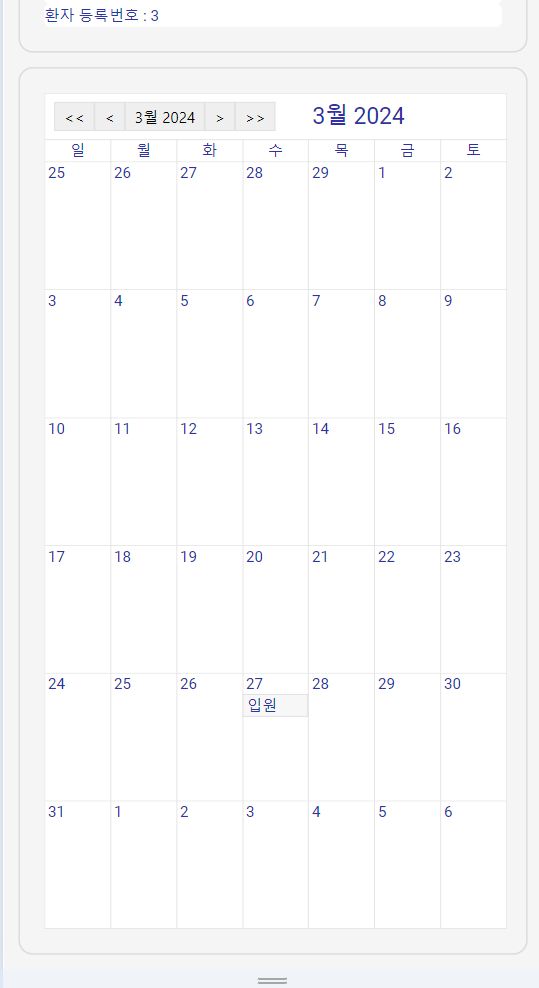
내가 원하는 캘린더 선택 후 ExampleFull 입맛에 맞게 바꿔준다.
원래 프로젝트는 더럽히기 싫어서 클론 받은 프로젝트에서 수정해주었다.
나는 아래와 같이 바꿨다.

4. 현재 프로젝트로 가져오기
그리고 원래 내 프로젝트에 이 프로젝트(달력라이브러리)를 옮겨와야한다.
일단,

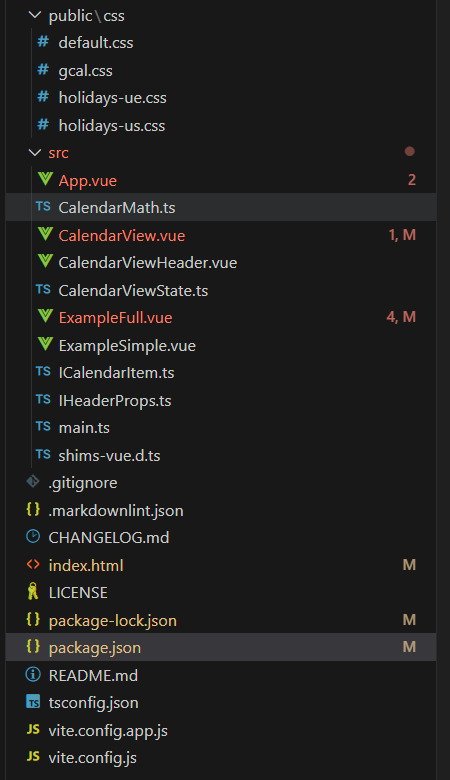
public/css
src
두개 패키지를 복붙했다.
public/css 는 같은 경로에,
src는 원래 내 프로젝트의 component에 달력패키지를 아예 하나 만들어서 src안의 파일을 다 넣어주었다.
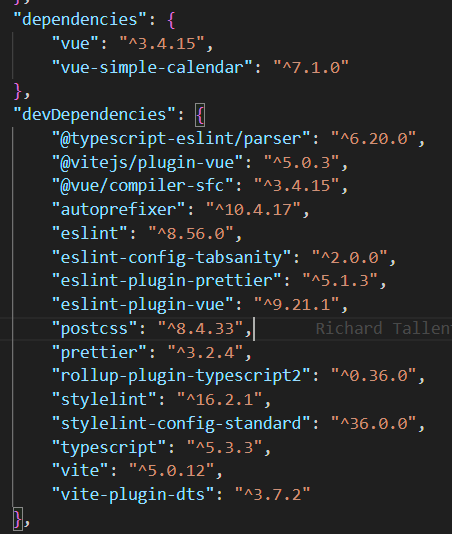
의존성도 옮겨와야해서,
package.json 안의 의존성을 복붙해주었다.
그냥 긁어서 오면, 중복된 부분은 vscode가 표시해주니까 그냥 복붙해서 중복된 의존성은 지워주자.

npm install 명령어가 해당 프로젝트에 있는 package.json을 읽어서 필요한 의존성은 알아서 설치해준다.
나는 pnpm 을 사용했기 때문에 ,
pnpm install 명령어를 입력해주었다.

잘 가져와졌다!