| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Kafka
- 남궁성과 끝까지 간다
- 웹개발
- 카프카
- DB
- 쇼트유알엘
- 데이터베이스
- 스파르타코딩클럽
- 생성자 주입
- 개인프로젝트
- java
- AWS
- Spring
- 스웨거
- 스프링의 정석
- Spring Security
- JavaScript
- WEB SOCKET
- MYSQL
- EC2
- @jsonproperty
- 패스트캠퍼스
- 프로그래머스
- JWT
- visualvm
- 시큐리티
- docker
- 항해99
- emqx
- CentOS
- Today
- Total
Nellie's Blog
아파치 이차트(Apache ECharts) 란? 본문
이 전에 프로젝트를 진행하면서 HiChart를 써 본 경험이 있다.
찾아보니, 아파치 이차트 라는 아파치 소프트웨어에서 지원하는 좋은 차트 라이브러리도 있어서 정리를 해보려고 한다.
ECharts 개념
아파치 이차트(Apache ECharts)는 아파치 소프트웨어 재단(Apache Software Foundation, ASF)에서 지원하는 자바스크립트(JavaScript) 오픈 소스 시각화 라이브러리입니다.
ECharts 특징 및 장점
1. 무료 및 오픈소스인 Apache 라이센스이기 때문에, 프로젝트 사용에 자유로우며 안정성과 신뢰성, 긴 호환성을 보장한다. (가장 큰 특징 및 장점)
2. 버전업/릴리즈 주기가 상당히 빠르다.
v5.0.0, v5.0.1, v5.0.2 - 버전업 주기가 한달 미만이다.
3. 지원하는 차트종류가 아주 많다.(Line, Bar, Pie 등, 약 20 가지 차트 지원)
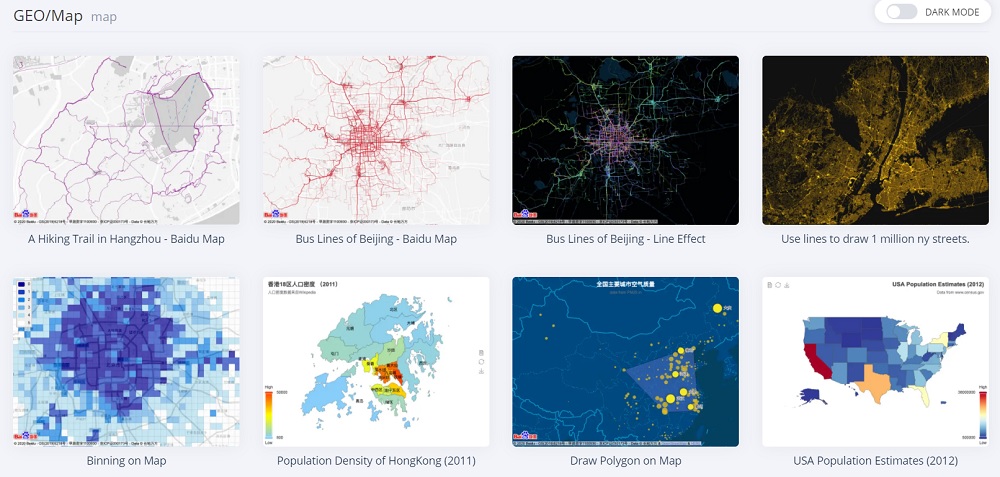
오픈소스에서 쉽게 볼 수 없는 차트종류를 지원 (GEO/MAP, Tree, Treemap, 3D 등등)하며 커스텀이 용이하다.
참고
가장 많은 차트 종류를 지원하는 라이브러리 순서:
D3.js > Highcharts > ECharts > Plotly > amCharts > NVD3 > Google Chart
4. 다양한 데이터 시각화 플러그인을 활용하여 기능을 확장할 수 있다.
ECharts 가 다른 차트 라이브러리와 비교했을 때,
가장 큰 장점은 아파치 소프트웨어 재단에서 지원하기 때문에 큰 안정성과 버전업 주기가 빠르다는 것



ECharts 활용 예제
빅데이터 분석 도구에는 목적 및 용도별로 다양하지만 BI 툴(Tableau, Fine Report), 데이터 마이닝 툴(Python, R), 데이터 시각화 라이브러리(Echarts, Highcharts), 데이터 맵(PowerMap, Polymaps) 등이 있습니다.
ECharts는 이 중에서 데이터 시각화 라이브러리입니다. ECharts의 활용 예제는 대표적으로 아래와 같은 활용을 합니다.
1. 웹 대시보드: ECharts를 사용하여 다양한 차트로 대시보드를 구축할 수 있습니다.
2. 데이터 분석 및 보고: 데이터 시각화를 통해 비즈니스 데이터를 시각적으로 표현하고 분석할 수 있습니다.
3. 지도 시각화: 지도 차트를 만들어 위치 데이터를 표현하거나 지리적 데이터를 시각화할 수 있습니다.
4. 주식 차트: 주식 가격 및 거래량 데이터를 표현하기 위해 ECharts를 사용할 수 있습니다.
5. 온라인 게임 대시보드: 온라인 게임 통계 및 성과를 시각화하여 게임 대시보드를 만들 수 있습니다.
실제로, ECharts를 사용하는 회사 및 플랫폼은 다양하며, 몇몇 대표적인 기업과 웹 서비스를 아래와 같습니다.
1. 바이두 (Baidu): 바이두는 중국의 퍼블릭 검색 엔진 및 인터넷 기술 기업으로, ECharts를 데이터 시각화에 사용하고 있습니다.
2. 틴더 (Tinder):틴더는 온라인 데이팅 애플리케이션으로, ECharts를 사용하여 데이터 시각화와 분석을 지원하고 있습니다.
3. 투니스크린 (Tuniu.com): 투니스크린은 중국의 여행 및 관광 관련 플랫폼으로, ECharts를 여행 관련 데이터의 시각화에 활용하고 있습니다.
4. 자이언트 인터랙티브 (Giant Interactive): 자이언트 인터랙티브는 중국의 온라인 게임 개발 및 배급 기업으로, ECharts를 데이터 시각화 및 분석에 활용하고 있습니다.
5. 당근마켓: 당근마켓은 대한민국의 온라인 쇼핑 및 이커머스 플랫폼으로, ECharts를 데이터 시각화와 대시보드 구축에 사용하고 있습니다.
이 외에도 많은 기업과 웹 서비스가 ECharts를 데이터 시각화에 활용하고 있으며, ECharts는 전 세계적으로 널리 사용되는 데이터 시각화 도구 중 하나입니다. 라이브러리를 사용한 구체적인 사례 및 응용 분야는 계속해서 확대되고 있습니다.
그 외에, 크게 빅데이터 분석 사례를 보고 싶다면,
2022년 빅데이터 활용 사례 10가지, 업계별 추천한다-FineReport
빅데이터의 활용에 의해, 기업이나 조직의 일하는 방식을 완전히 바꾸어 여러 가지 업계에 혁명을 일으켰다고 말할 수 있습니다. 2022년 빅데이터 활용 사례 10가지,업계별로 추천합니다. 업계별
www.finereport.com
ECharts 와 유사한 차트 종류
1. Highcharts: JavaScript 기반의 데이터 시각화 라이브러리로, 다양한 차트 유형과 상호작용 기능을 제공합니다. Highcharts는 상용 및 무료 라이선스를 제공하며, 사용자 친화적이고 강력한 데이터 시각화 솔루션입니다.
2. Chart.js: Chart.js는 또 다른 인기 있는 JavaScript 데이터 시각화 라이브러리로, 간단하고 가벼운 차트를 만들 수 있습니다. 특히 웹 개발자와 프론트엔드 개발자 사이에서 인기가 높습니다.
3. D3.js: D3.js는 데이터 주도형 문서(D3: Data-Driven Documents)를 위한 JavaScript 라이브러리로, 최고의 유연성과 커스터마이징 기능을 제공합니다. D3.js를 사용하면 자신만의 고유한 데이터 시각화를 생성할 수 있습니다.
4. amCharts: amCharts는 대표적인 상용 데이터 시각화 라이브러리 중 하나로, 다양한 차트 유형과 상호작용을 제공합니다. 무료 버전과 상용 버전이 제공됩니다.
5. Plotly: Plotly는 오픈 소스 및 상용 데이터 시각화 도구로, 인터랙티브한 차트 및 그래프를 생성하는 데 사용됩니다. 특히 데이터 과학 및 분석 분야에서 인기가 높습니다.
6. Google Charts: Google Charts는 Google에서 개발한 데이터 시각화 라이브러리로, 웹 애플리케이션에서 간단한 차트를 만드는 데 사용됩니다. 무료로 사용 가능하며, 다양한 차트 유형을 지원합니다.
7. NVD3: NVD3는 D3.js를 기반으로 만들어진 라이브러리로, 다양한 D3 기반 차트와 그래프를 생성할 수 있습니다.
이러한 도구 및 라이브러리는 프로젝트의 요구 사항, 사용자 경험, 데이터 시각화 유형 및 개발자 선호도에 따라 선택할 수 있으며, 각각의 장단점을 고려하여 최적의 선택을 할 수 있습니다.
ECharts 구성 요소

각 구성 요소의 역할은 다음과 같습니다.
title: 차트의 제목을 설정하는 데 사용
legend: 차트의 범례를 설정하는 데 사용
grid: 차트의 격자를 설정하는 데 사용
xAxis와 yAxis: 차트의 x축과 y축을 설정하는 데 사용
dataZoom: 차트의 데이터 줌을 설정하는 데 사용
tooltip: 차트의 툴팁을 설정하는 데 사용
dataset: 데이터셋을 관리하는 데 사용
위 요소는 다음과 같은 코드로 지정할 수 있습니다.
const chartOption = {
// 애니메이션
animation: false, // 효과 끄기
// 툴팁
tooltip: {
axis: 'false'
},
// 차트 제목
title: {
text: '차트 제목',
subtext: '차트 부제목',
},
// 범례명
legend: {
data: ['개수'],
top: 20,
},
// 그리드
grid: {
top: 100,
bottom: 80,
},
// x축
xAxis: {
name: 'x축 라벨',
type: 'category',
data: ['수박', '딸기', '블루베리'],
},
// y축
yAxis: {
name: 'y축 라벨',
type: 'value',
},
// 데이터 줌
dataZoom: [
{
type: 'slider',
show: true,
start: 0,
end: 50
}
],
// 데이터
series: [
{
name: '개수',
data: [5, 3, 4],
type: 'bar', // 막대 차트
},
],
}
기본 사용법
ECharts는 간단하게 CDN으로 불러와서 사용하거나, 다운받아서 사용하는 방법 두가지가 있습니다.
보통은 CDN을 불러와서 사용하는 듯 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 1단계: ECharts 설치하기 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script>
</head>
<body>
<!-- 2단계: DOM 컨테이너 준비하기: 너비(width), 높이(height) 설정하기 -->
<div id="main" style="width: 600px;height:400px;"></div>
<!-- 3단계: 초기화 및 차트 옵션 설정하기 -->
<script type="text/javascript">
// 3-1. 준비한 DOM 컨테이너에서 echarts 초기화하기
let myChart = echarts.init(document.getElementById('main'))
// 3-2. 차트 옵션 작성하기
let option = {
// 차트 제목
title: {
text: 'ECharts 기본 예제: HTML',
},
// 범례명
legend: {
data: ['개수'],
top: 20,
},
// x축 라벨
xAxis: {
data: ['제품A', '제품B', '제품C'],
},
yAxis: {},
series: [
{
name: '개수',
type: 'bar', // 막대 그래프
data: [5, 3, 4],
},
],
}
// 3-3. 차트 옵션 설정하기
myChart.setOption(option)
</script>
</body>
</html>
https://echarts.apache.org/en/index.html
Apache ECharts
ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization You are welcomed to cite the following paper whenever you use ECharts in your R&D projects, products, research papers, technical reports, news reports, books, presentations,
echarts.apache.org
https://www.snugarchive.com/blog/echarts-tutorial/
ECharts 사용법과 예제
자바스크립트 데이터 시각화
www.snugarchive.com
https://wylee-developer.tistory.com/48
Apache ECharts - 자바스크립트 차트 라이브러리
우연하게 찾은 자바스크립트 차트 라이브러리 - Apache ECharts 프로젝트를 수행하면서 billboard.js 를 이용하여 차트를 구현하였는데 Apache ECharts 도 괜찮은 차트 라이브러리 인것 같아 소개하고자 한
wylee-developer.tistory.com
2022년 빅데이터 활용 사례 10가지, 업계별 추천한다-FineReport
빅데이터의 활용에 의해, 기업이나 조직의 일하는 방식을 완전히 바꾸어 여러 가지 업계에 혁명을 일으켰다고 말할 수 있습니다. 2022년 빅데이터 활용 사례 10가지,업계별로 추천합니다. 업계별
www.finereport.com
'Frond-end > javascript' 카테고리의 다른 글
| 게시판 페이징 기능 구현 중 에러 (Uncaught SyntaxError: missing ) after argument list) (2) | 2023.09.21 |
|---|---|
| 게시판 페이징 기능 구현 중 board.jsp 중간 기록 (0) | 2023.09.21 |
| ajax xhr서버 요청 실패 에러/ 회원가입 최종성공 jsp코드 (0) | 2023.09.13 |
| [JQuery] 제이쿼리 자주 쓰는 함수 모음 (0) | 2022.09.20 |
| [javascript] 자바스크립트 기본 문법 정리 (java와 비교하며 작성) (6) | 2022.09.16 |


